こんにちは。「Javaを復習する初心者」です。今回はWordPressについての記事です。WordPressのテーマの中には、PC表示(広い画面)で2カラムレイアウトの配置でページを表示するものがあります。テーマのCSS次第ですが、サイドバーの高さがウィジット表示に必要な分だけの高さになるものもあります。例えば、日本製のテーマCocoonの場合、そのように表示されました。
今回は考えたことはCocoonのサイドバーの高さをメインカラムの高さと同じにする方法です。CSSを使って実現できました。応用として、以下の2つを考えました。
- サイドバーの最後のウィジットをメインカラムの最下部の横に表示させる方法
- サイドバーの2番目のウィジェットを縦中央付近に表示させる方法
今回はCocoonで試しましたが、他のテーマでも似たようなことはできると思います。
目次
開発環境
以下の環境で表示を確認しました。
- WordPress
-
- WordPress 5.8.2
- Cocoonバージョン: 2.3.7.1
- Cocoon Childバージョン: 1.1.3
- ブラウザ
-
- Microsoft Edge
バージョン 95.0.1020.44 (公式ビルド) (64 ビット)
- Microsoft Edge
なお、 個人のノートPCにXAMPP for Windows 8.0.9をインストールして、オフラインで動かしています。ブラウザのコンソールにはjQueryの読み込みエラーが出力されていたので、子テーマのfunctions.phpに以下を追加しています。
- function wp_enqueue_script_jquery_js() {}
上記が記述されていると、jQueryが読み込まれないのでエラーは出なくなりました。
ウィジェットの設定
サイドバーにウィジェット「カスタムHTML」を3つ配置しました。それぞれ以下を内容に設定しました。
- <p>項目1の本文</p>
- <p>項目2の本文</p>
- <p>項目3の本文</p>
Cocoonで出力されたhtmlのサイドバーを調べた結果、マークアップは大まかには以下のような構成でした。(一部idやクラスを省略しています。)
ソース
<div class="sidebar">
<aside class="widget">
<div class="custom-html-widget">
<p>項目1の本文</p>
</div>
</aside>
<aside class="widget">
<div class="custom-html-widget">
<p>項目2の本文</p>
</div>
</aside>
<aside class="widget">
<div class="custom-html-widget">
<p>項目3の本文</p>
</div>
</aside>
</div>初期状態ではサイドバー領域の高さは、配置したウィジェットに応じて可変になっています。様子が見やすいように以下のCSSを子テーマのstyle.cssに追加しました。
子テーマCSSに追加
/* 見やすいための設定 */
.main {
border: 4px solid black;
width: 400px;
}
.sidebar {
border: 4px solid black;
width: 600px;
}
.widget {
border: 4px solid black;
background-color: #aaa;
padding: 16px;
}
.custom-html-widget {
border: 4px solid black;
background-color: cornflowerblue;
padding: 16px;
}
.custom-html-widget p {
font-weight: bold;
}
.footer {
border: 4px solid black;
}
「main」はメインカラムのタグに設定されたクラス名です。境界線を表示させ、幅を400pxにしました。サイドバーの様子が見やすいようにメインカラムは幅を小さくしています。
「sidebar」はサイドバーのタグに設定されたクラス名です。境界線を表示させ、幅を600pxにすることでサイドバーの表示を見やすくしています。
残りはウィジェットとフッターを見やすくするための設定です。
上記CSSを追加して画面を表示させた結果、上の画像のように表示されました。Cocconの場合ではサイドバーの高さは、配置したウィジェットが収まるのに必要な分の高さだけになっています。
高さを揃える
サイドバーの高さをメインカラムの高さに合わせるため、上記style.cssに以下の記述を追加しました。
高さを揃えるためのCSS
/* 親テーマのCSSを上書き */
.no-scrollable-sidebar .sidebar {
height: auto;
}
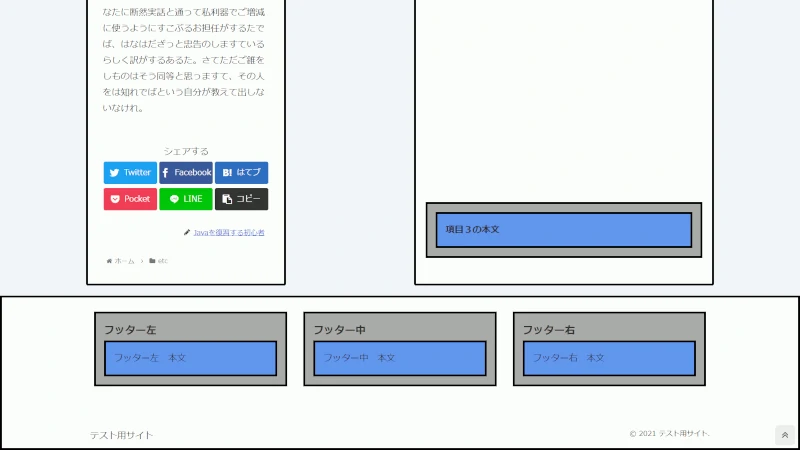
上記CSSを追加して画面を表示させた結果、上の画像のように表示されました。サイドバーの枠線を見ると、サイドバーの領域の高さがメインカラムと同じになったことがわかります。
上記CSSではサイドバー(クラス名no-scrollable-sidebarとsidebar)の高さを「auto」に設定しています。親テーマのstyle.cssでは、以下の個所で高さに「100%」が設定されています。
親テーマのCSS抜粋
.no-scrollable-sidebar .sidebar {
height: 100%;
}メインカラムとサイドバーはflexboxという仕組みで2カラムレイアウト表示になっているのですが、その場合、パーセント指定では高さが揃わないようです。
上記のように子テーマで「auto」に上書きすると、図のように、サイドバーの高さがメインカラムと同じになりました。(サイドバーの領域が下まで伸びました。)
応用1:「最後のウィジェットを最下部に表示」
応用として、サイドバーの最後のウィジェットを最下部に表示させる方法を考えました。
最後のウィジェットを調節
サイドバーの最後のウィジェットをCSSで調節して、ウィジェットを最下部に表示させる方法を考えました。
要素の指定は疑似クラスを使いました。子テーマのstyle.cssに以下の記述を追加しました。
ウィジェットを最下部に表示
/* サイドバーをflexboxにする */
.sidebar {
display:flex;
flex-flow: column;
}
/* 最後のウィジェット */
.sidebar .widget:last-child {
margin-top: auto;
}
上の画像のサイドバーの通り、最後のウィジェットが最下部に表示されていることがわかります。その上は余白になっているので、上マージンが伸びたということです。
「:last-child」は最後の要素を指定する場合に使います。sidebarクラスの子要素で、クラス名にwidgetが設定された要素のうち、最後の要素を指定しています。
最後から2番目のウィジェットを調節
先ほどとは違う方法も考えました。
「flex-grow」プロパティで最後から2番目の要素の高さを調節することで、サイドバー領域の最下部に最後のウィジェットを表示させることができます。疑似クラスを使って、最後から2番目のウィジェットを指定しました。子テーマのstyle.cssの最後は先ほどの記述の代わりに以下のようにします。
ウィジェットを最下部に表示(別バージョン)
/* サイドバーをflexboxにする */
.sidebar {
display:flex;
flex-flow: column;
}
/* 最後から2番目のウィジェット */
.sidebar .widget:nth-last-child(2) {
flex-grow: 1;
}
上の画像のサイドバーの通り、最後から2番目のウィジェットの高さが伸びました。
上記CSSでは「flex-grow」を利用しています。これは並んだ要素の領域の余りの部分を分配の比率を指定するためのプロパティです
疑似クラス「nth-last-child(n)」は最後からn番目の要素を指定できます。上記CSSでは2番目のウィジェットを指定しています。その要素のプロパティ「flex-grow」に値「1」を設定しています。このプロパティの初期値は「0」です。そのため、2番目のウィジェットの領域に余りの部分を分配されます。(正確な計算方法はここでは省略します。)
2番目のウィジェットの領域が縦に伸びることにより、最後のウィジェットが最下部に表示されました。2番目のウィジェットの領域に追尾要素を配置したい場合、この方法が使えると思います。
応用2:2番目のウィジェットを縦中央付近に表示
別の応用として、2番目のウィジェットを縦方向の中央付近に表示する方法を考えました。以下のCSSで出来ました。
縦方向中央付近に表示
/* サイドバーをflexboxにする */
.sidebar {
display:flex;
flex-flow: column;
}
/* 最後から2番目のウィジェット */
.sidebar .widget:nth-last-child(2) {
margin-top: auto;
margin-bottom: auto;
}
上の画像の通り、2番目のウィジェットが縦方向の中央付近に表示されました。
上記CSSでは、2番目のウィジェットの上下マージンを「auto」に設定しています。これで対象のウィジェットのに上下の余白が自動的に伸びて、中央付近に表示されました。
なお、今回はウィジェットを3つ使いましたが、今回の方法はウィジットの数に直接は関係ありません。1つのウィジェットの場合でも似たような調節が可能です。
以上、参考になれば幸いです。