こんにちは。今回はWordPressのテーマCocoonについての記事です。
Cocoonにはテーマ特有の広告ウィジェットがあります。今回は、このウィジェットの内容をフィルターフックで書き換える方法を記事にしました。
なお、「Cocoonバージョン: 2.3.7.1」で動作を確認しました。
目次
Cocoonの広告ウィジェットの出力処理がある箇所
Cocoonの広告ウィジェットは、以下の3種類があります。
- [C]広告
- [C]広告(PC用)
- [C]広告(モバイル用)
それぞれ、以下のファイルで定義されています。
cocoon-master
┗ lib\
┗ widgets\
┣ ad.php
┣ pc-ad.php
┗ mobile-ad.php
上記ファイルでそれぞれ、以下のクラスを定義しています。
- class AdWidgetItem extends WP_Widget
- class PcAdWidgetItem extends WP_Widget
- class MobileAdWidgetItem extends WP_Widget
これら3つのウィジェットでは広告タグの入力欄があります。3つとも「ad_text」という名前で定義されています。
「ad_text」の内容がどのように出力されているか調べた結果、以下のようにフィルターフックが適用されていることがわかりました。
ad.phpの場合
$ad = apply_filters( 'widget_ad_text', isset($instance['ad_text']) ? $instance['ad_text'] : '' );pc-ad.phpの場合
$ad = apply_filters( 'widget_pc_ad_text', $ad_text );mobile-ad.phpの場合
$ad = apply_filters( 'widget_mobile_ad_text', isset($instance['ad_text']) ? $instance['ad_text'] : '' );このようにフィルターフックが使われいるので、入力内容を書き換えるのは、フィルターフックに自作の関数を追加することで可能です。
ログインしている場合に内容を書き換える
子テーマのfunction.phpに記述
前述のように、Cocoonの広告ウィジェットの入力欄の内容には、フィルターフックが適用されていることがわかりました。
今回は、ログインしている場合に入力欄の内容を変えることを考えました。
WordPressにログイン中であるかどうかは、「is_user_logged_in()」メソッドで取得できます。
このメソッドを使って、子テーマのfunctions.phpに以下の内容を追加しました。
広告ウィジェットに対するフィルター
// 共通の広告ウィジェットに対するフィルター
add_filter( 'widget_ad_text','my_ad_text' );
function my_ad_text( $text ) {
if ( is_user_logged_in() ) {
return '共通の広告ウィジェットの入力欄(ログイン中の表示)';
}
return $text;
}
// PC用の広告ウィジェットに対するフィルター
add_filter( 'widget_pc_ad_text','my_pc_ad_text' );
function my_pc_ad_text( $text ) {
if ( is_user_logged_in() ) {
return 'PC用の広告ウィジェットの入力欄(ログイン中の表示)';
}
return $text;
}
// モバイル用の広告ウィジェットに対するフィルター
add_filter( 'widget_mobile_ad_text','my_mobile_ad_text' );
function my_mobile_ad_text( $text ) {
if ( is_user_logged_in() ) {
return 'モバイル用の広告ウィジェットの入力欄(ログイン中の表示)';
}
return $text;
}上記の記述では、return文で新しい文言を返却しています。わかりやすいように末尾に「(ログイン中の表示)」という文言を入れています。
動作確認
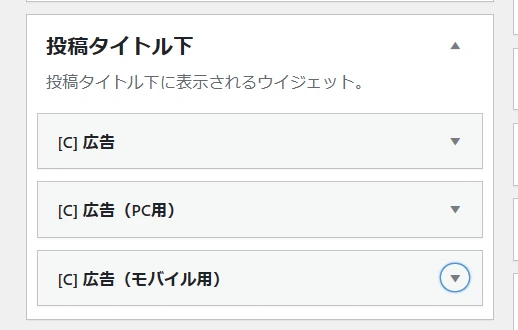
ウィジェットエリア「投稿タイトル下」に以下の3つのウィジットを追加しました。
- [C]広告
- [C]広告(PC用)
- [C]広告(モバイル用)

入力欄の文言は以下のようにしました。
- [C]広告の入力欄
- [C]広告(PC用)の入力欄
- [C]広告(モバイル用)の入力欄
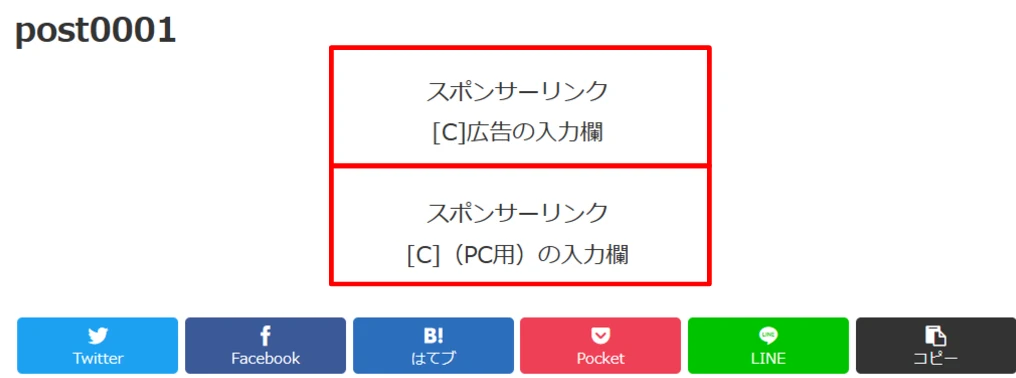
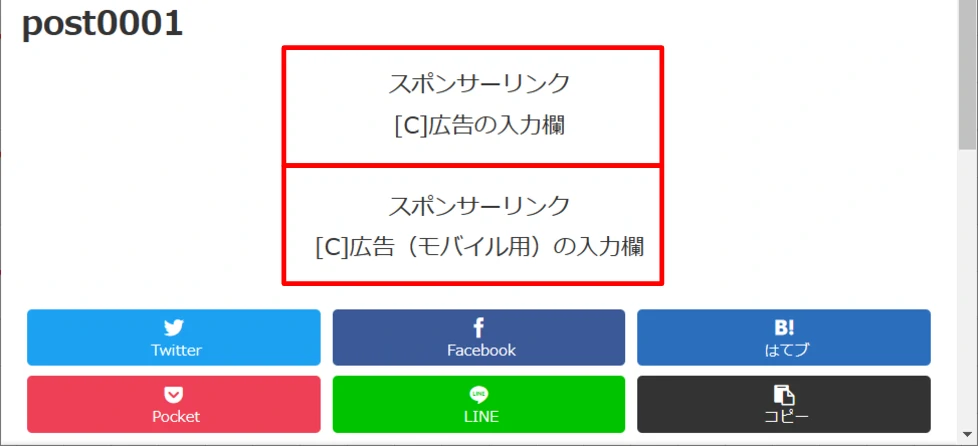
上記のコードを追加する前の状態では、入力欄の文言がそのまま表示されます。


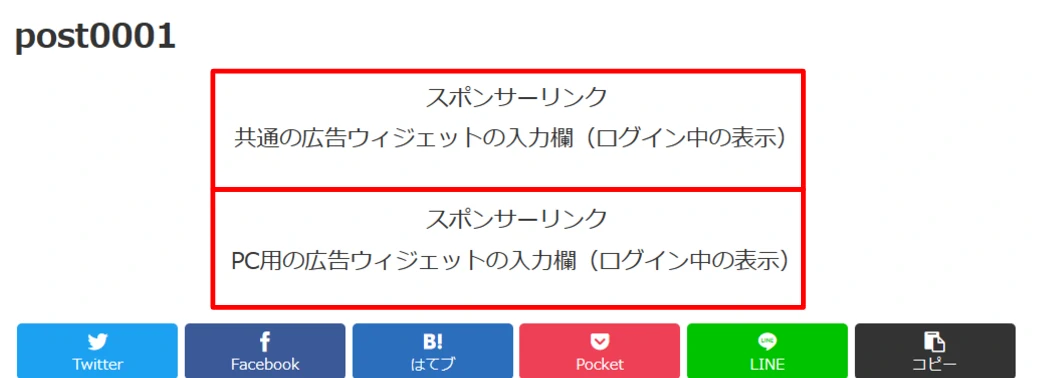
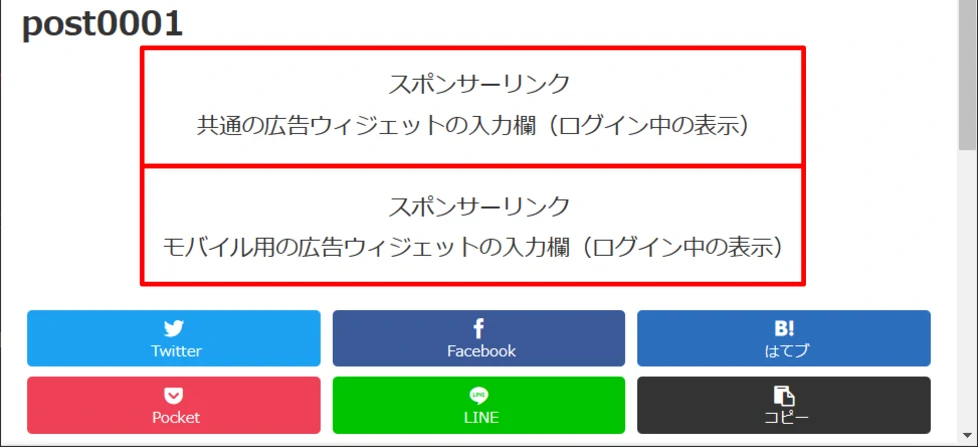
子テーマのfunction.phpに上記のコードを追加した結果、以下の図のように、表示内容が変わりました。


それぞれの場合で、return文で指定した文言が表示されました。
htmlspecialchars()を使う
PHPにはhtmlspecialchars()というメソッドがあります。HTML専用の記号を参照文字に変換してくれます。
なので、どのウィジットにどのようなコードを入力してあるのか表示させたい場合は、以下のようにhtmlspecialchars()で変換した結果をreturnするやり方があります。
例えば、以下のように統一して、入力内容をhtmlspecialchars()メソッドで変換して、returnするという記述ができます。
ソース
// 統一してコード内容を表示する
add_filter( 'widget_ad_text','my_ad_text' );
add_filter( 'widget_pc_ad_text','my_ad_text' );
add_filter( 'widget_mobile_ad_text','my_ad_text' );
function my_ad_text( $text ) {
if ( is_user_logged_in() ) {
return htmlspecialchars( $text );
}
return $text;
}
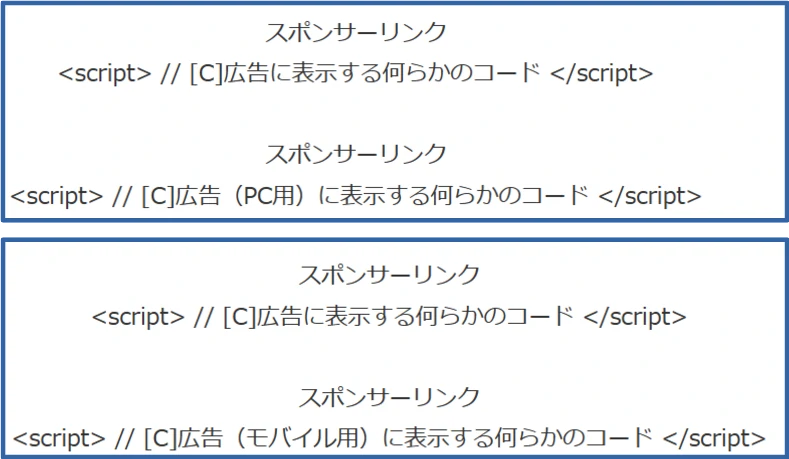
タグに使われる記号がHTML参照文字に変換されるため、上の図のようにタグ自体が画面に表示されます。scriptタグの場合、内容のコードも画面表示されます。
以上、参考になれば幸いです。