こんにちは。「Javaを復習する初心者」です。
Swingで簡易電卓を作成しました。そのプログラムの説明の2回目です。今回はコンポーネントの配置について説明しようと思います。
GitHubのリポジトリは以下です。
https://github.com/java-beginner/simple-calculator-swing
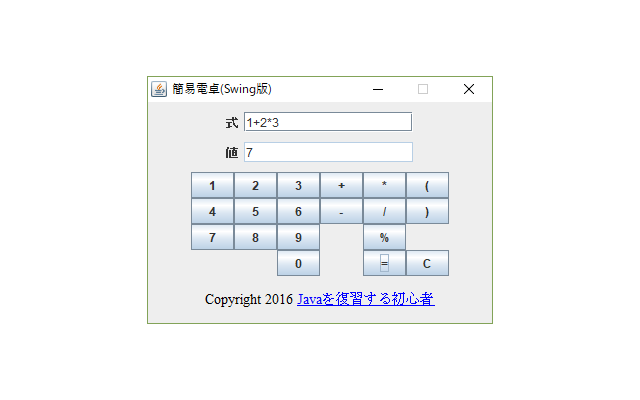
画面は以下です。
コンポーネントの配置
コンポーネントの配置ですが、まず、JFrameにJPanelを継承したクラス3つを配置しています。クラスは以下の3つのファイルに定義しています。
- PanelOfTextFields.java
- 式の入力と値の出力の部分を配置しています。それぞれJTextFieldクラスで、対応するJLabelを設置しています。
- PanelOfButtons.java
- ボタンを配置するパネルです。ボタンはJButtonクラスです。
- PanelOfCopyright.java
- コピーライトを表示するパネルです。JEditorPaneというクラスを使ってます。
以下のキャプチャは各パネルに赤い枠線を設定して表示したものです。上記の3つのjavaファイルが対応します。
プログラムのポイント
それでは各javaファイルのプログラムについてポイントを絞って説明します。
クラスPanelOfTextFields
以下は、PanelOfTextFields.javaのポイントです。
LayoutManagerの設定ではGridLayoutを指定しています。ラベルとテキストフィールドからなるパネルを2つ作り、縦に並べるようにしました。
| 式 | テキストフィールド |
| 値 | テキストフィールド |
テキストフィールドは両方ともJTextFieldクラスです。値に対応する方はsetEditable()メソッドにfalseを渡して、読み取り専用にしています。ただし、このままだと背景色が[r=238,g=238,b=238]となり、JFrameと同じ色になりました。(色の値はgetBackground()メソッドで得られます。)そのため、setBackground()メソッドにColor.WHITEを渡して、背景色を白にしました。
クラスPanelOfButtons
以下は、PanelOfButtons.javaのポイントです。
ラベルが一文字の記号であるボタンを並べるため、GridLayoutを使ってます。配置の際にfor文が使えるように工夫しています。for文で使っている定数Constants.LABELS_ON_GRIDはString配列で、ラベルとなる文字列を格納しています。GridLayoutで列数を6に決めているため、この配列を使ってJLabelを配置した場合、格子状にラベルが並びます。なのでそれをJButtonに変えるだけなのですが、if文によってラベルが空文字の場合はJLabelを配置するようにしています。new JLabel(“”)で何も表示されないラベルが追加できますので、その場所は空き領域のようになります。
クラスPanelOfCopyright
以下は、PanelOfCopyright.javaのポイントです。
コピーライトの文字列を表示して、リンクになるようにしています。そのためにJEditorPaneを使っています。コンストラクタJEditorPane(String type, String text)はtypeに指定されたテキストのMIME形式を指定することができ、HTMLテキストを表示させることが可能です。textにAタグを使ったリンクを指定してます。setEditable()メソッドにfalseを渡し、編集不可にしています。フレームと同じ背景色で表示したかったため、setOpaque()メソッドにfalseを渡しています。この指定により、下のコンポーネントであるフレームの色が透けて表示されます。
Aタグでリンク表示ができるのですが、そのままだとフォーカス時にマウスカーソルが指になるだけです。リンクをクリックしたときにブラウザが起動されるようにするためにはaddHyperlinkListener()メソッドを使います。このメソッドにはHyperlinkListenerの実装クラスを指定します。ネットを調べた結果、Desktopクラスというものがありbrowse()メソッドが用意されています。このメソッドにURLクラスを渡すと、設定されたurlでブラウザで表示されます。